多语言切换
阎道成 2022/8/12 vue
# 一,安装vue-i18n
如果项目根目录没有package.json的话,先通过如下命令创建package.json
// npm init -y
项目使用命令行窗口打开所在目录,安装vue-i18n
npm install vue-i18n
# 二,main.js中引用vue-i18n
// 引入语言包,注意路径
import zh from '@/common/locales/zh.js';
import en from '@/common/locales/en.js';
// 引入并使用vue-i18n
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
// 构造i18n对象
const i18n = new VueI18n({
// 默认语言,这里的local属性,对应message中的zh、en属性
locale: 'zh',
// 引入语言文件
messages: {
// 这里的属性名是任意的,您也可以把zh设置为cn等,只是后续切换语言时
// 要标识这里的语言属性,如:this.$i18n.locale = zh|en|zh|xxx
'zh': zh, // 这里为上面通过import引入的语言包
'en': en,
}
})
// 由于微信小程序的运行机制问题,需声明如下一行,H5和APP非必填
Vue.prototype._i18n = i18n
// 原有内容,需在这添加i18n
const app = new Vue({
// 记得在这添加i18n
i18n,
store,
...App
})
# 三,定义语言包
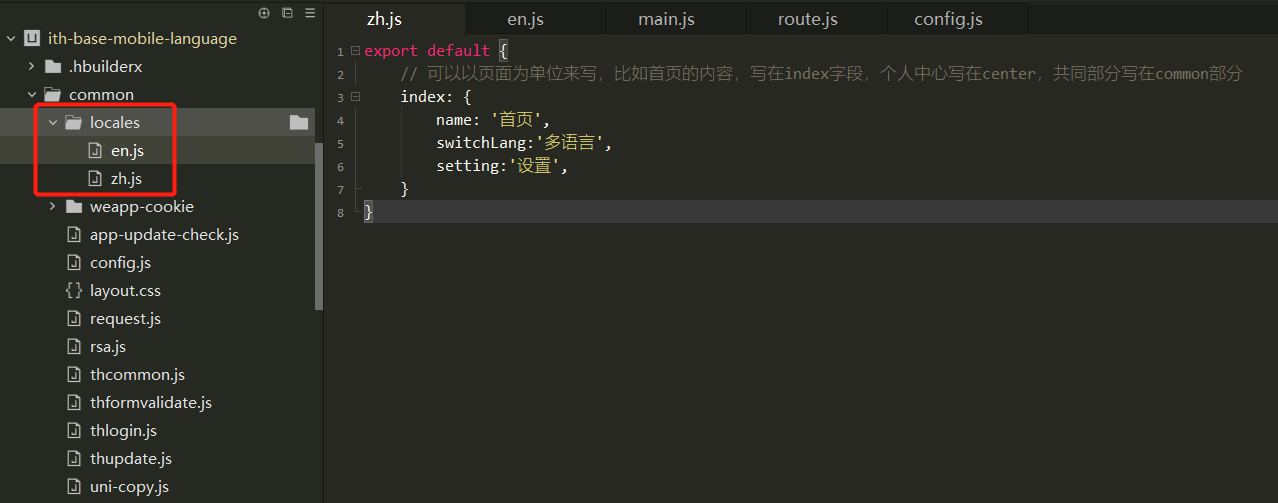
上面我们在main.js通过import引入了两个语言包,一般来说,需要多少种语言,就要有多少个语言包,建议语言包中通过定义不同的字段划分不同页面,如下图:zh.js默认对应的是中文,en.js默认对应的是英文

# 四,使用
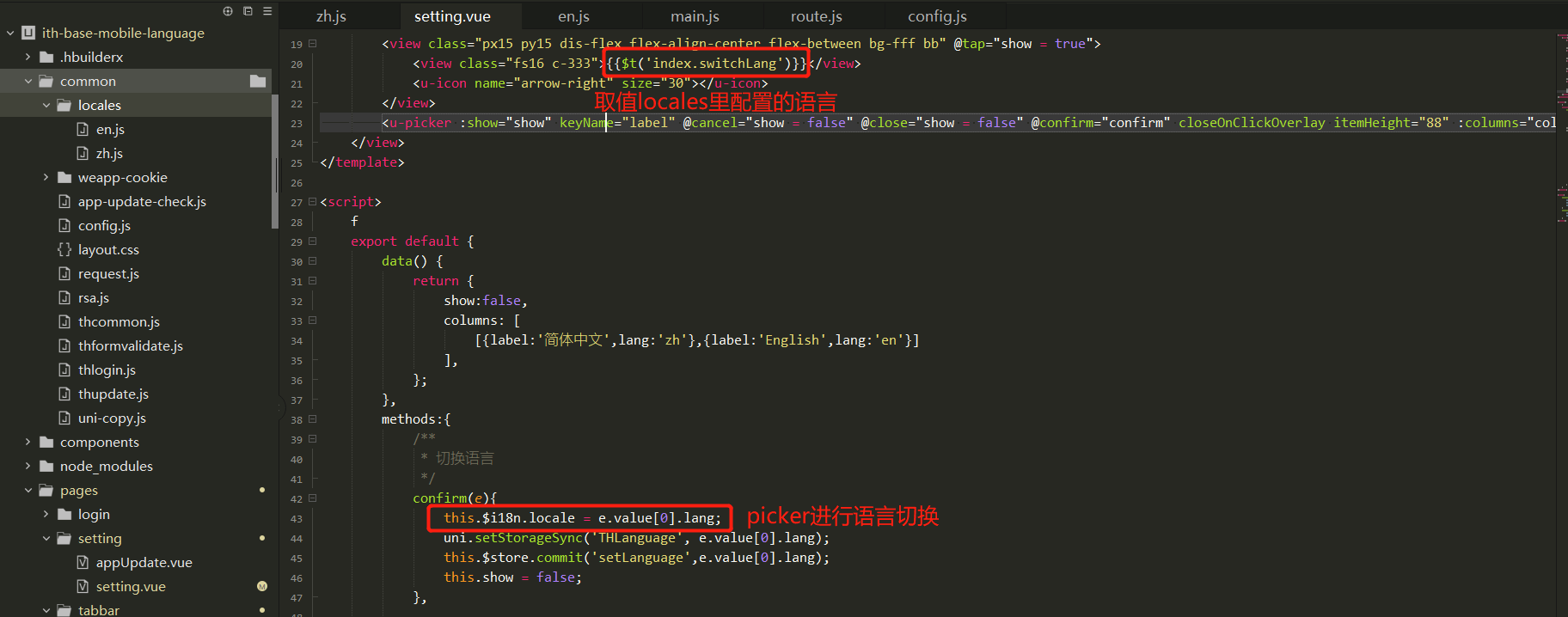
当我们点击语言切换的时候,通过this.$i18n.locale来设置新的语言,这个语言是我们定义在main.js中的message属性;

<template>
<view>
<view class="px15 py15 dis-flex flex-align-center flex-between bg-fff bb" @tap="show = true">
<view class="fs16 c-333">{{$t('index.switchLang')}}</view>
<u-icon name="arrow-right" size="30"></u-icon>
</view>
<u-picker :show="show" keyName="label" @cancel="show = false" @close="show = false" @confirm="confirm" closeOnClickOverlay itemHeight="88" :columns="columns"></u-picker>
</view>
</template>
<script>
f
export default {
data() {
return {
show:false,
columns: [
[{label:'简体中文',lang:'zh'},{label:'English',lang:'en'}]
],
};
},
methods:{
/**
* 切换语言
*/
confirm(e){
this.$i18n.locale = e.value[0].lang;
uni.setStorageSync('THLanguage', e.value[0].lang);
this.$store.commit('setLanguage',e.value[0].lang);
this.show = false;
uni.setNavigationBarTitle({ //系统导航拦,每个页面可放入到onShow方法里进行修改
title:this.$t('index.setting')
});
uni.setTabBarItem({ ////系统tabbar,需在tabbar主页面里onShow方法里重置所有页面标题(即4个tabbar页面,此处需改4个页面)
index: 0,
text: this.$t('index.name'),
})
},
}
}
</script>
<style>
</style>
由于我们常用系统导航栏,系统Tabbar,故针对以上的标题修改,我们需如上代码片段,通过setNavigationBarTitle,setTabBarItem单独去设置相关标题;
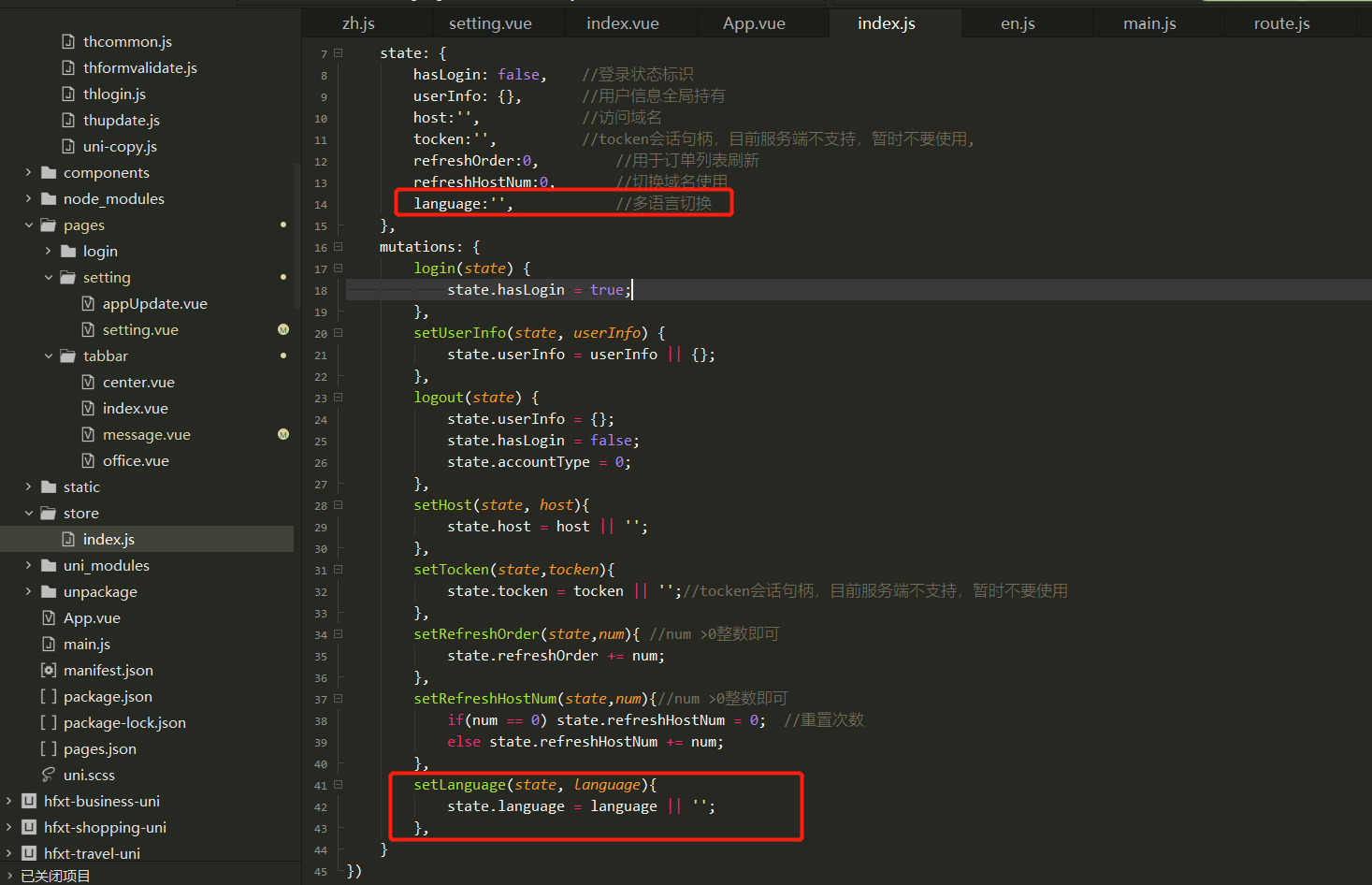
# 五,vuex全局化
通过vuex全局化,我们只需通过this.$i18n.locale就能获取当前的语言名称;

language:'', //多语言切换
setLanguage(state, language){
state.language = language || '';
},
# 六,进行了Storage缓存处理
app端项目缓存内容会长期存在,故我们进行了缓存处理;但同样的由于H5,小程序端缓存受限,故特殊情况下我们可关联后台接口进行相关语言设置;app.vue中添加相关代码如下:
let language = uni.getStorageSync('THLanguage');
if(!language){
//因H5,小程序等会出现缓存清除的情况,故相关切换语言可关联用户账号,在用户登录后,可进行语言的全局设置
}else{
that.$i18n.locale = language;
that.setLanguage(language);
}