eslint-vue使用
阎道成 2022/8/8 vue
# 一,eslint-vue简介
此插件用于vue语法校验。eslint-vue插件安装地址 (opens new window)
和eslint-js搭配使用,eslint-js插件安装地址 (opens new window)
uni-app上需同时安装以上两插件!!!
# 二,错误提示
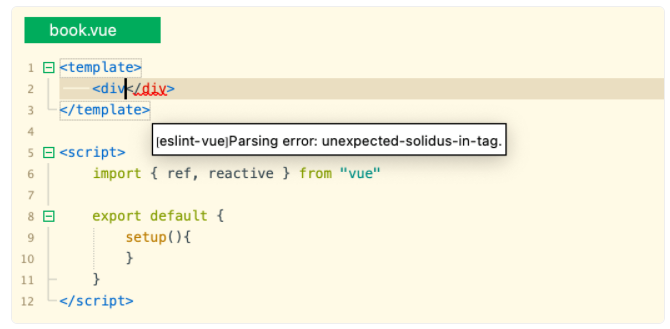
如下图所示,编写完代码,保存文件,当检查到错误时,会出现红色波浪线。

# 三,插件配置
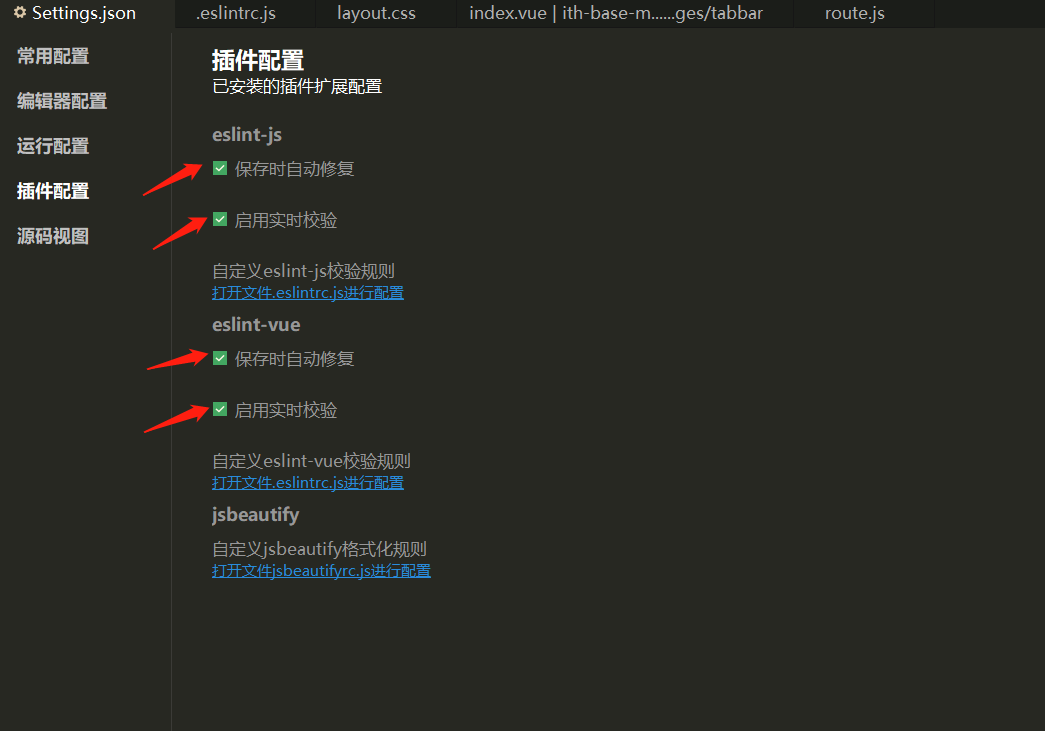
点击菜单【工具】【设置】【插件配置】【eslint-vue】,即可看到eslint-vue相关配置。

将图中红色箭头指向的全部勾选上。
# 四,规则调整
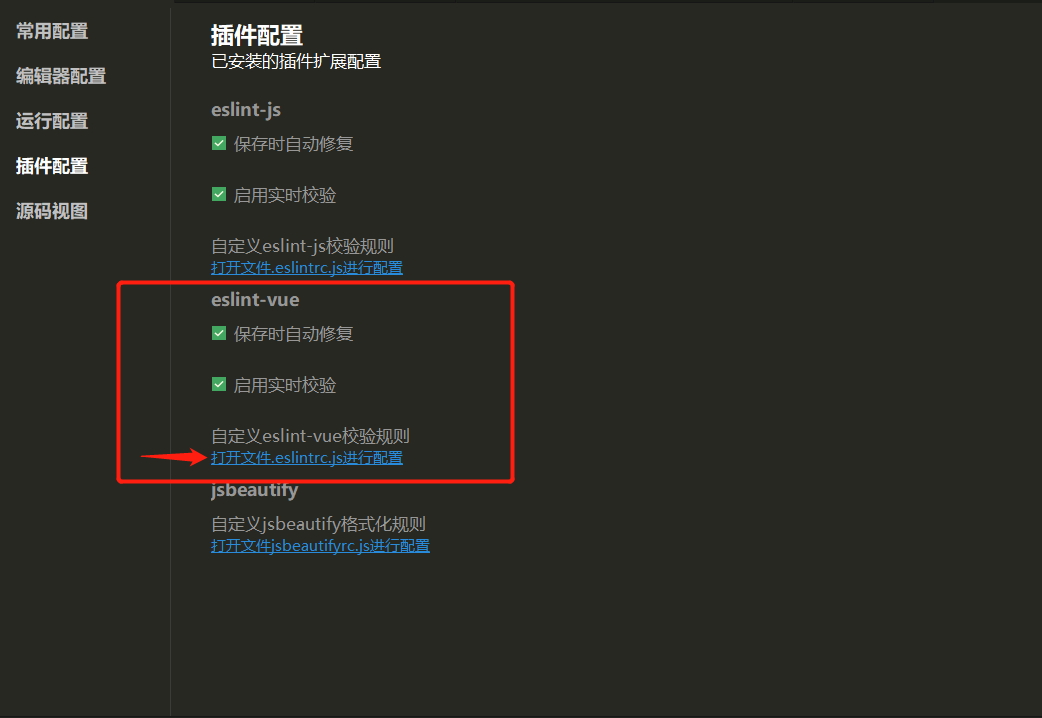
# 1.打开如图所示的文件.eslintrc.js;

# 2.将以下代码覆盖copy到eslintrc.js文件;
module.exports = {
'extends': 'plugin:vue/base',
parserOptions: {
ecmaVersion: 2020,
sourceType: 'module'
},
'rules':{
//在computed properties中禁用异步actions
'vue/no-async-in-computed-properties': 'error',
//不允许重复的keys
'vue/no-dupe-keys': 'error',
//不允许重复的attributes
'vue/no-duplicate-attributes': 'warn',
//在 <template> 标签下不允许解析错误
'vue/no-parsing-error': ['error',{
'x-invalid-end-tag': false,
}],
//不允许覆盖保留关键字
'vue/no-reserved-keys': 'error',
//强制data必须是一个带返回值的函数
// 'vue/no-shared-component-data': 'error',
//不允许在computed properties中出现副作用。
'vue/no-side-effects-in-computed-properties': 'error',
//<template>不允许key属性
'vue/no-template-key': 'warn',
//在 <textarea> 中不允许mustaches
'vue/no-textarea-mustache': 'error',
//不允许在v-for或者范围内的属性出现未使用的变量定义
'vue/no-unused-vars': 'warn',
//<component>标签需要v-bind:is属性
'vue/require-component-is': 'error',
// render 函数必须有一个返回值
'vue/require-render-return': 'error',
//保证 v-bind:key 和 v-for 指令成对出现
'vue/require-v-for-key': 'error',
// 检查默认的prop值是否有效
'vue/require-valid-default-prop': 'error',
// 保证computed属性中有return语句
'vue/return-in-computed-property': 'error',
// 强制校验 template 根节点
'vue/valid-template-root': 'error',
// 强制校验 v-bind 指令
'vue/valid-v-bind': 'error',
// 强制校验 v-cloak 指令
'vue/valid-v-cloak': 'error',
// 强制校验 v-else-if 指令
'vue/valid-v-else-if': 'error',
// 强制校验 v-else 指令
'vue/valid-v-else': 'error',
// 强制校验 v-for 指令
'vue/valid-v-for': 'error',
// 强制校验 v-html 指令
'vue/valid-v-html': 'error',
// 强制校验 v-if 指令
'vue/valid-v-if': 'error',
// 强制校验 v-model 指令
'vue/valid-v-model': 'error',
// 强制校验 v-on 指令
'vue/valid-v-on': 'error',
// 强制校验 v-once 指令
'vue/valid-v-once': 'error',
// 强制校验 v-pre 指令
'vue/valid-v-pre': 'error',
// 强制校验 v-show 指令
'vue/valid-v-show': 'error',
// 强制校验 v-text 指令
'vue/valid-v-text': 'error',
'vue/comment-directive': 0,
'no-shadow': 2, //禁止变量声明与外层作用域的变量同名
'init-declarations': [2, 'always'], //变量必须在声明时初始化
'for-direction':2, //强制 “for” 循环中更新子句的计数器朝着正确的方向移动
'no-await-in-loop':2, //禁止在循环中出现 await
'no-compare-neg-zero':2, //禁止与 -0 进行比较
'no-cond-assign':2, //禁止条件表达式中出现赋值操作符
'no-constant-condition':2, //禁止在条件中使用常量表达式
'no-dupe-args':2, //禁止在 function 定义中出现重复的参数
'no-dupe-keys':2, //禁止对象字面量中出现重复的 key
'no-duplicate-case':2, //禁止重复 case 标签
'no-empty':2, //禁止空块语句
'no-empty-character-class':2, //禁止在正则表达式中出现空字符集
'no-ex-assign':2, //禁止对 catch 子句中的异常重新赋值
'no-extra-boolean-cast':2, //禁止不必要的布尔类型转换
'no-extra-parens':2, //禁止冗余的括号
'no-extra-semi':2, //禁用不必要的分号
'no-func-assign':2, //禁止对 function 声明重新赋值
'no-inner-declarations':2, //禁止在嵌套的语句块中出现变量或 function 声明
'no-invalid-regexp':2, //禁止在 RegExp 构造函数中出现无效的正则表达式
'no-irregular-whitespace':2, //禁止不规则的空白
'no-misleading-character-class':2, //不允许在字符类语法中出现由多个代码点组成的字符
'no-obj-calls':2, //禁止把全局对象作为函数调用
'no-prototype-builtins':2, //禁止直接调用 Object.prototypes 的内置属性
'no-regex-spaces':2, //禁止正则表达式字面量中出现多个空格
'no-sparse-arrays':2, //禁用稀疏数组
'no-template-curly-in-string':2, //禁止在常规字符串中出现模板字面量占位符语法
'no-unexpected-multiline':2, //禁止使用令人困惑的多行表达式
'no-unreachable':2, //禁止在 return、throw、continue 和 break 语句之后出现不可达代码
'no-unsafe-finally':2, //禁止在 finally 语句块中出现控制流语句
'no-unsafe-negation':2, //禁止对关系运算符的左操作数使用否定操作符
'require-atomic-updates':2, //禁止由于 await 或 yield的使用而可能导致出现竞态条件的赋值
'use-isnan':2, //要求使用 isNaN() 检查 NaN
'valid-typeof':2, //强制 typeof 表达式与有效的字符串进行比较
// 'no-undef': 2, //不能有未定义的变量
// 'no-console':2, //禁用 console规则外方法
'accessor-pairs':2, //强制 getter 和 setter 在对象中成对出现
'array-callback-return': [2, {allowImplicit: false}],//强制数组方法的回调函数中有 return 语句,true可返回undefined
'block-scoped-var':2, //强制把变量的使用限制在其定义的作用域范围内
'class-methods-use-this':2, //强制类方法使用this
'consistent-return':[2,{"treatUndefinedAsUnspecified":false}], //要求使用一致的 return 语句,true总是指定返回值或返回 undefined 无论是隐式或显式
'curly':[2, "multi-line"], //允许在单行中省略大括号,在其他使用中依然会强制使用大括号
'default-case':2, //要求 Switch 语句中有 Default 分支
'dot-location': [2, "object"], //强制在点号之前或之后换行
'eqeqeq': ["error", "always"], //要求使用 === 和 !==
'guard-for-in':2, //要求 for-in 循环中有一个 if 语句
'no-case-declarations':2, //不允许在 case 子句中使用词法声明
'no-div-regex':2, //禁止除法操作符显式的出现在正则表达式开始的位置
'no-else-return':2, //禁止在 else 前有 return
'no-empty-function':2, //禁止出现空函数
'no-empty-pattern':2, //禁止使用空解构模式
'no-eq-null':2, //禁止与 null 进行比较
'no-eval':2, //禁用 eval()
'no-extend-native':2, //禁止扩展原生对象
'no-extra-bind':2, //禁止不必要的函数绑定
'no-extra-label':2, //禁用不必要的标签
'no-fallthrough':2, //禁止 case 语句落空
'no-floating-decimal':2, //禁止数字字面量中使用前导和末尾小数点
'no-global-assign':2, //禁止对原生对象或只读的全局对象进行赋值
'no-implicit-coercion':2, //禁止使用较短的符号实现类型转换
'no-implied-eval':2, //禁用隐式的eval
'no-invalid-this':2, //禁止 this 关键字在类或类对象之外出现
'no-iterator':2, //禁用 __iterator__ 属性
'no-lone-blocks':2, //禁用不必要的嵌套块
'no-loop-func':2, //禁止循环中存在函数
'no-multi-spaces':[2,{ignoreEOLComments:true}], //禁止出现多个空格,忽略行尾的空格
'no-new':2, //禁止使用 new 以避免产生副作用
'no-new-func':2, //禁止对 Function 对象使用 new 操作符
'no-new-wrappers':2, //禁止对 String,Number 和 Boolean 使用 new 操作符
'no-octal':2, //禁用八进制字面量
'no-octal-escape':2, //禁止在字符串中使用八进制转义序列
'no-param-reassign':2, //禁止对 function 的参数进行重新赋值
'no-proto':2, //禁用 __proto__ 属性
'no-redeclare':2, //禁止多次声明同一变量
'no-return-assign':2, //禁止在 return 语句中使用赋值语句
'no-return-await':2, //禁用不必要的 return await
'no-self-assign':2, //禁止自我赋值
'no-self-compare':2, //禁止自身比较
'no-sequences':2, //禁用逗号操作符
'no-unmodified-loop-condition':2, //禁用一成不变的循环条件
'no-unused-expressions':2, //禁止出现未使用过的表达式
'no-unused-labels':2, //禁用出现未使用过的标
'no-useless-concat':2, //禁止不必要的字符串字面量或模板字面量的连接
'no-useless-escape':2, //禁用不必要的转义字符
'no-useless-return':2, //禁止多余的 return 语句
'require-await':2, //禁止使用不带 await 表达式的 async 函数
'vars-on-top':2, //要求所有的 var 声明出现在它们所在的作用域顶部
// "semi": [2, "always"] , //自动补充分号
// 'no-magic-numbers':2, //禁止使用魔术数字
// 'no-labels':2, //禁用标签语句
// 'no-implicit-globals':2, //禁止在全局范围使用变量和函数声明
// 'complexity': [2, {"max": 2}], //限制圈复杂度
'no-label-var':2, //不允许标签与变量同名
'no-restricted-globals':2, //禁用特定的全局变量
'no-undef-init':2, //禁止将变量初始化为 undefined
'no-undefined':2, //禁止将 undefined 作为标识符
'no-use-before-define':2, //禁止在变量定义之前使用它们
//ECMAScript 6
'arrow-body-style':2, //要求箭头函数体使用大括号
'arrow-parens':2, //要求箭头函数的参数使用圆括号
'arrow-spacing':2, //强制箭头函数的箭头前后使用一致的空格
}
};
# 五,随意打开一个项目
输入一个变量 let mName = "测试";;;;;;,看其后的分号是否自动去除,自动去除即配置成功。