uni-app项目搭建手册
阎道成 2022/2/8 vue
# 一、打开HbuliderX 选择文件->新建->新建项目->uni-app项目->输入项目名称->选择默认模板->点击创建


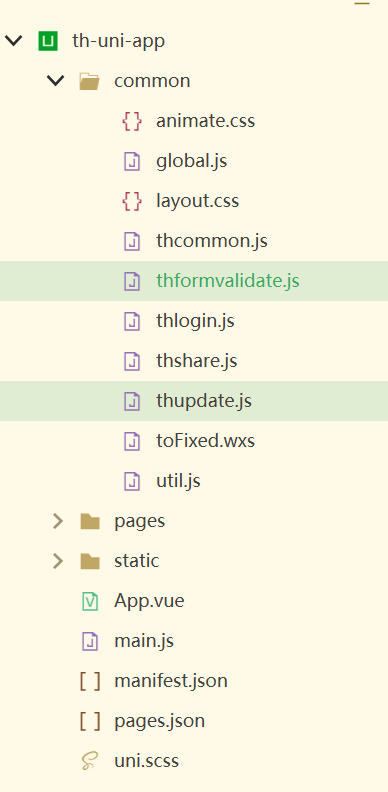
# 二、导入common文件夹,主要包含公告css文件,公共js文件,动画css,宏定义js

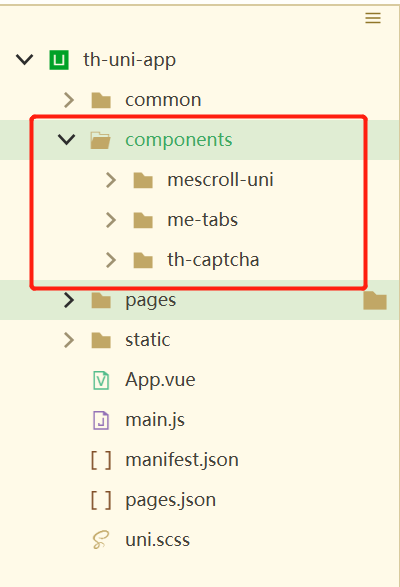
# 三、导入公共组件,me-tabs(头部选项卡),mescroll-uni(下拉刷新上拉加载组件),th-captcha(解决小程序图片验证码无法校验的问题)

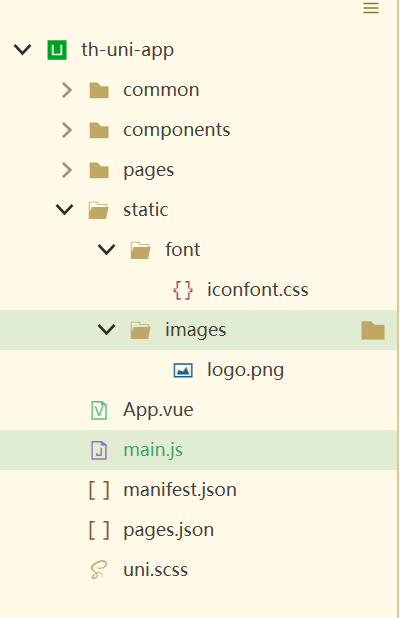
# 四、导入static文件夹,主要包含images静态文件,自定义字体库

备注:扩展字体下载以及添加流程参考文档 (opens new window)
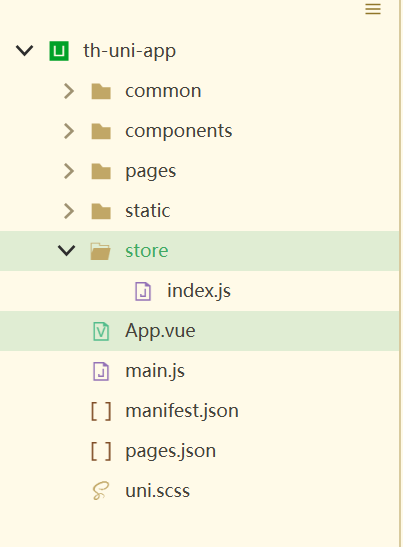
# 五、导入store文件夹,主要包含一个index.js使用vuex进行全局状态管理

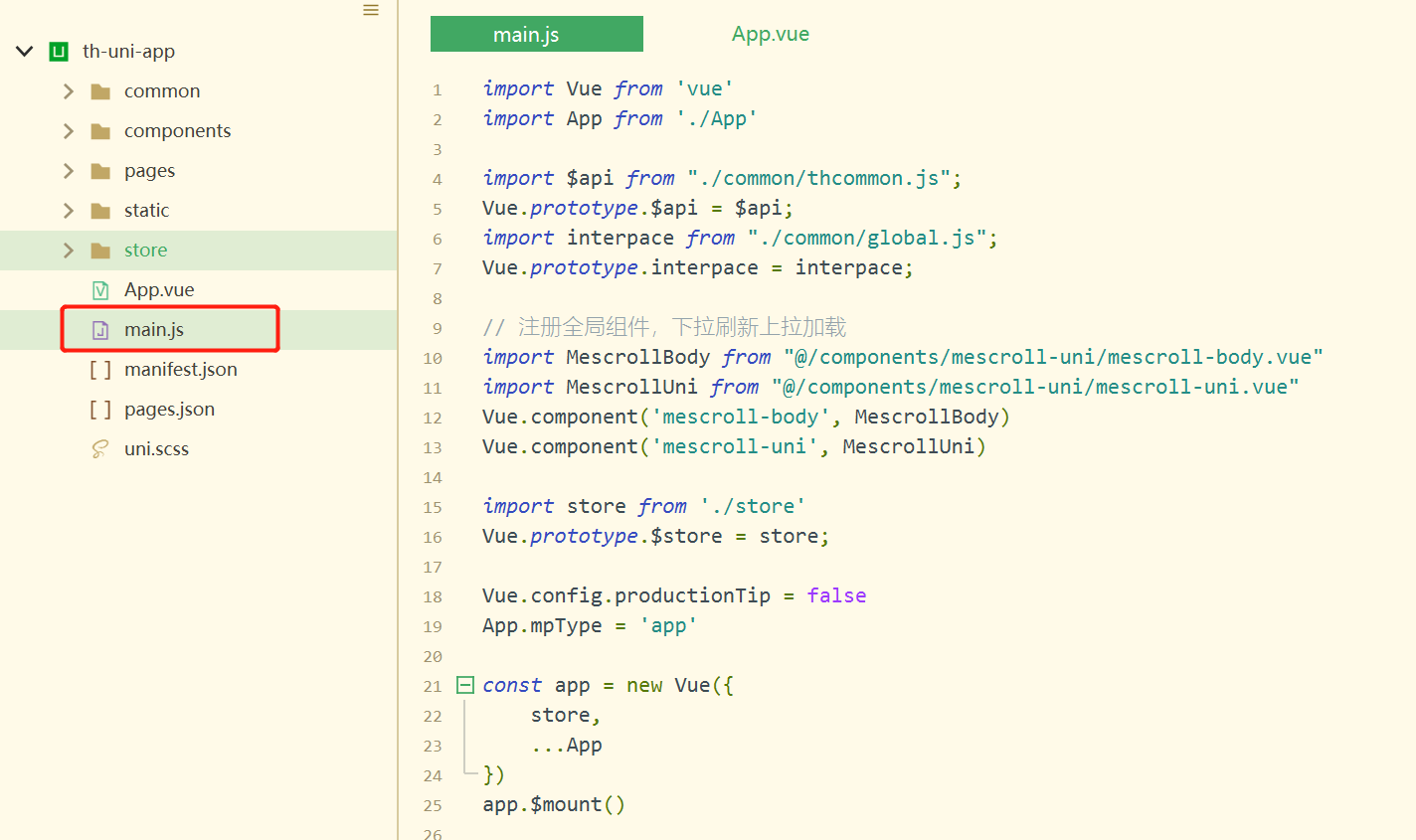
# 六、main.js中全局注册mescroll组件,全局引入common.js和global.js,全局引入store,vuex状态管理模块完成,最终代码如下

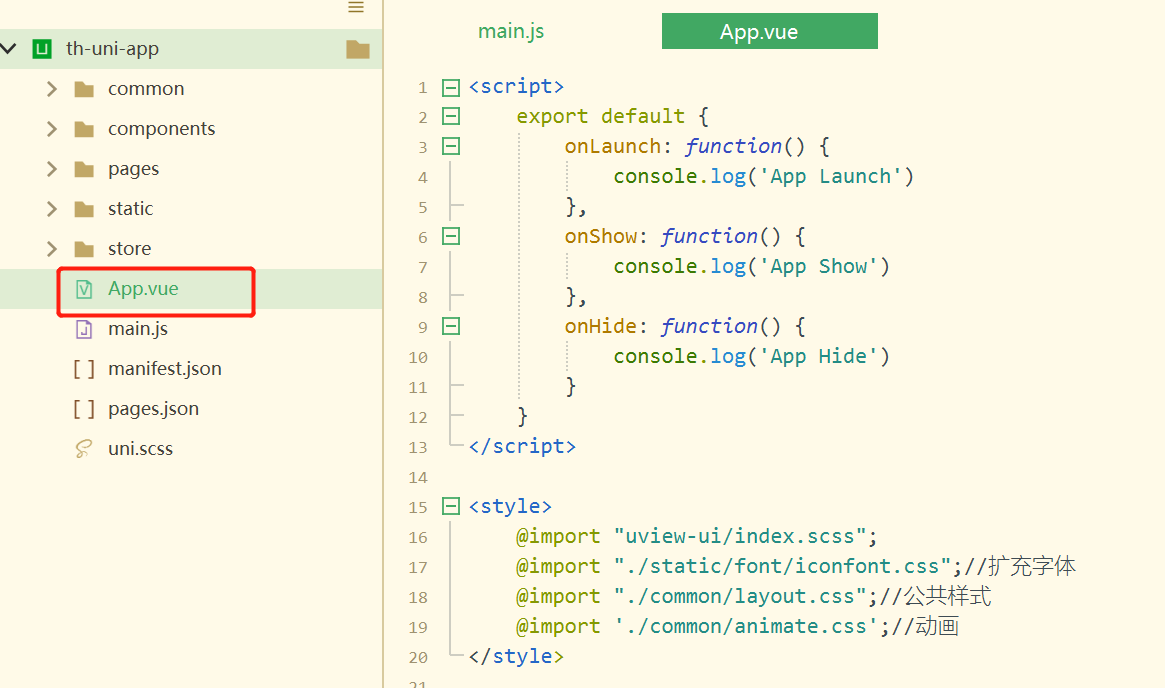
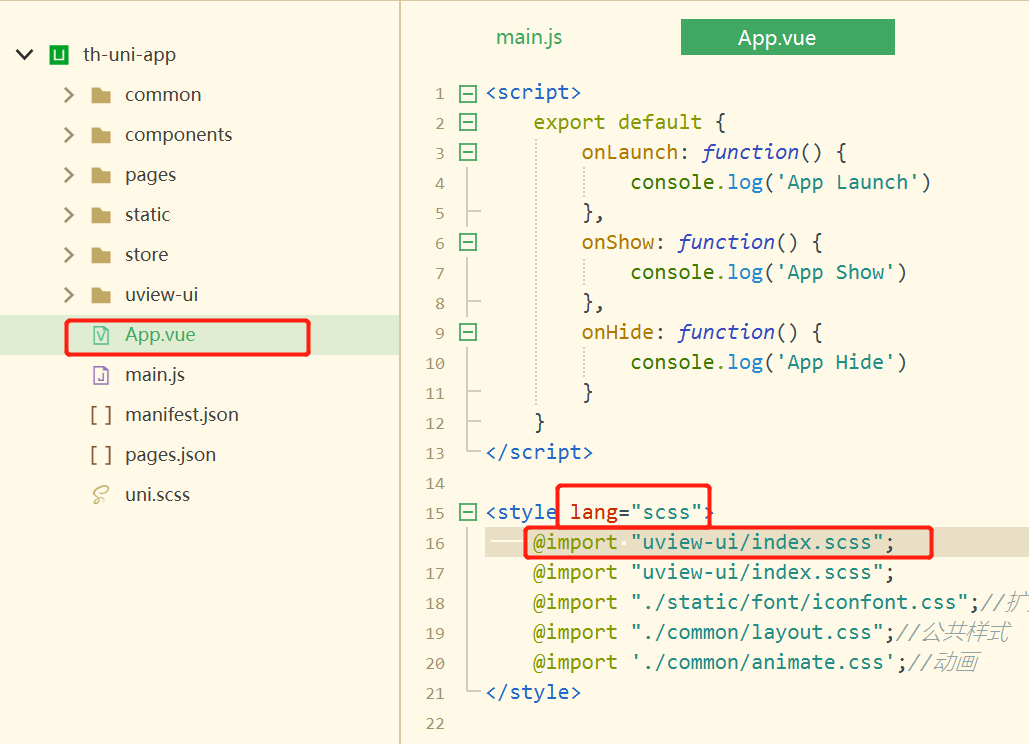
# 七、App.vue中引入全局css文件

# 八、引入uview组件库
# 1.文件夹拷贝

# 2.引入样式 lang属性添加

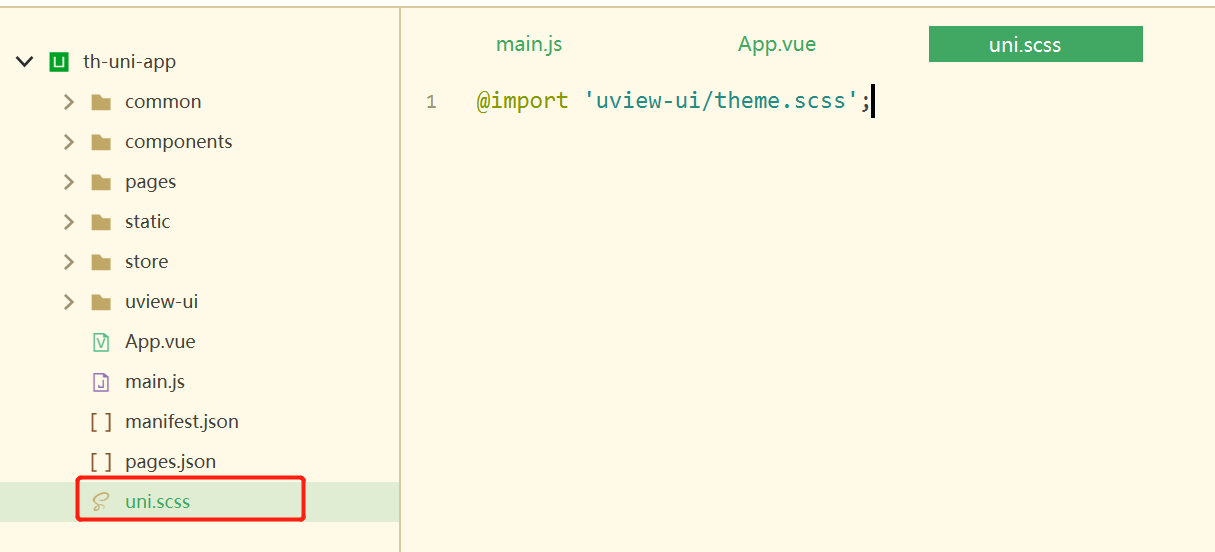
# 3.uni.css内容替换

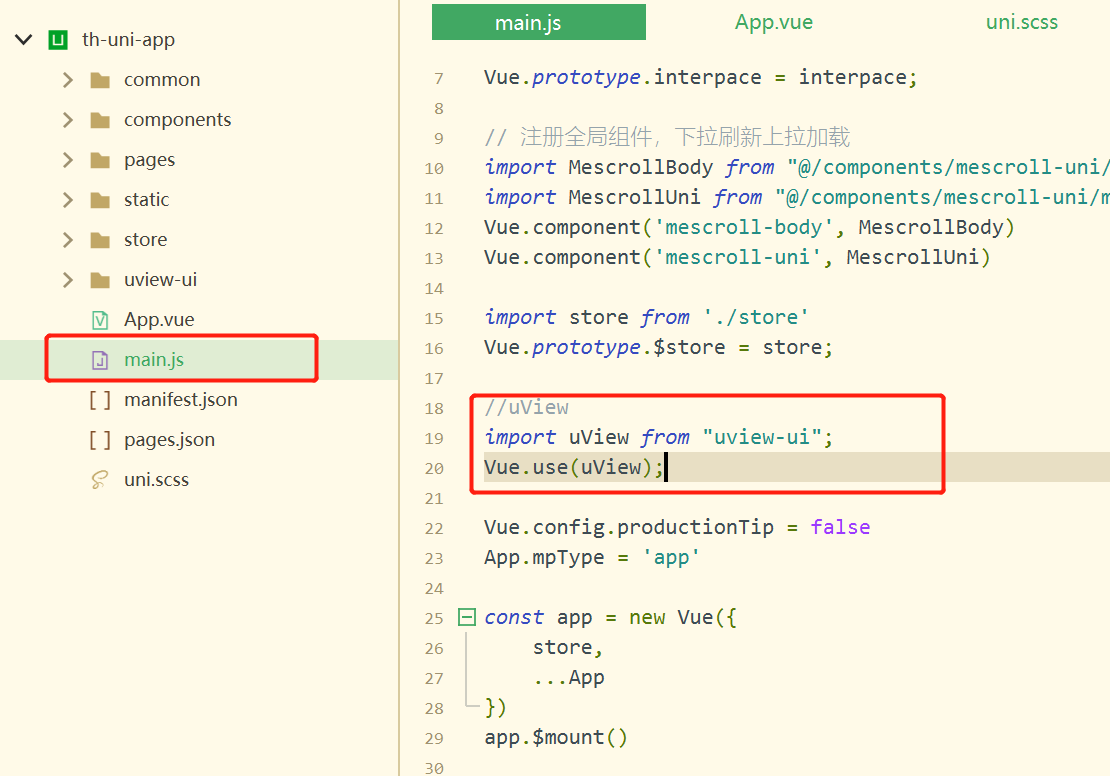
# 4.main.js中 引入并使用uView的JS库

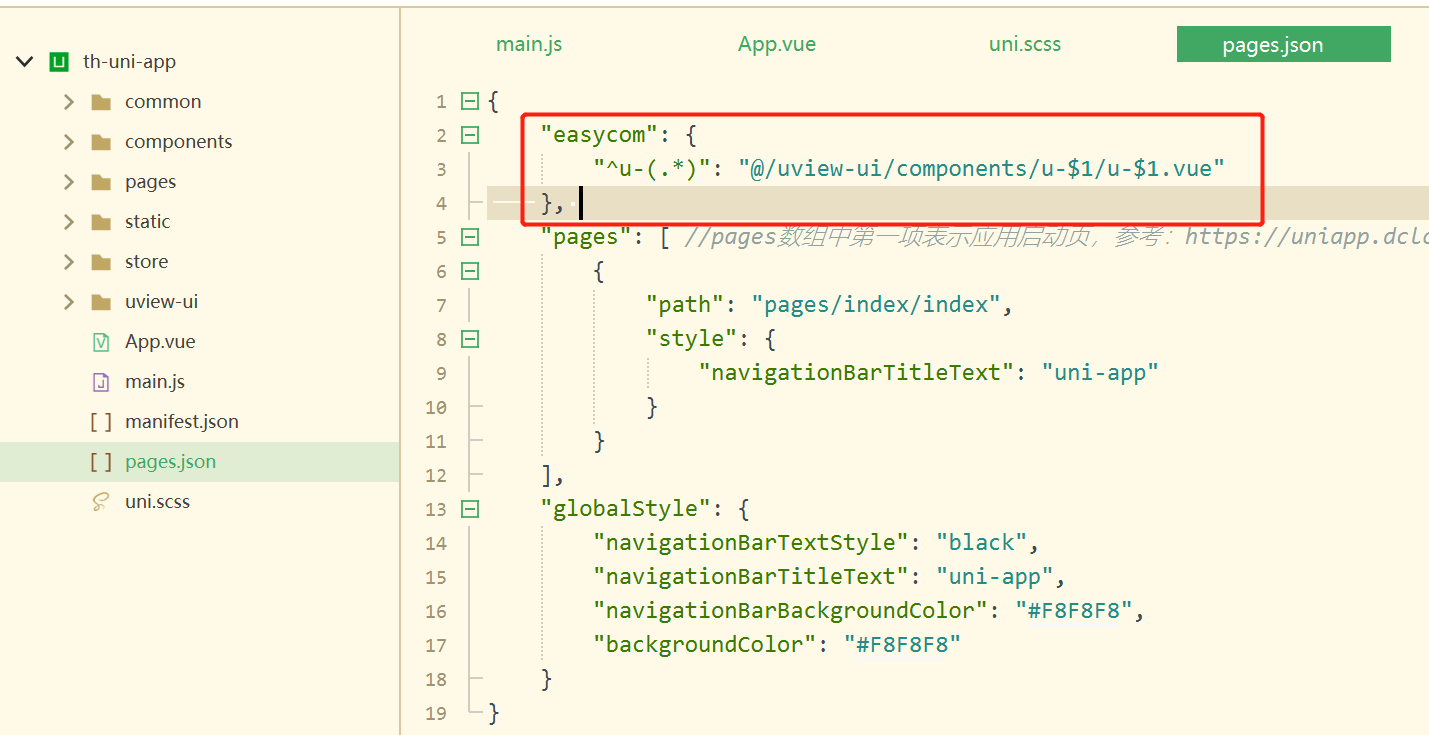
# 5.page最上边添加代码 配置easycom组件模式