ios项目搭建手册
阎道成 2022/2/7 oc
# 一,搭建项目
# 1.创建项目



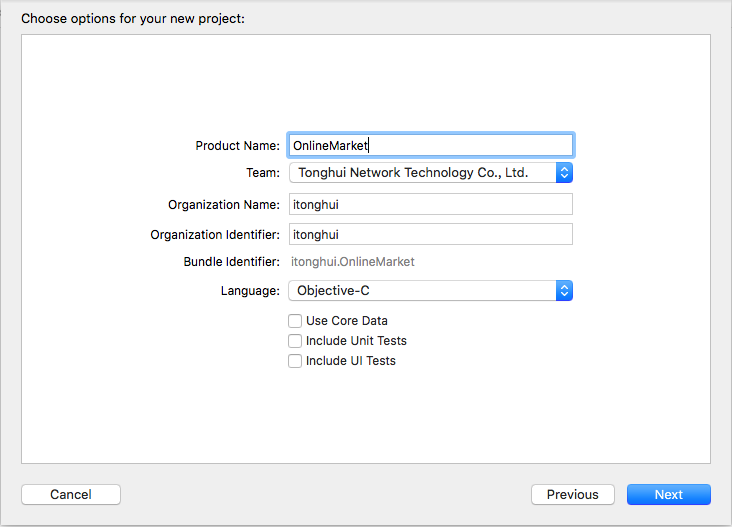
# 2.配置项目基本信息
# 填写App名称,版本号,适配iOS系统(9.0),适配设备类型(iPhone、iPad),选择项目支持手持方向。
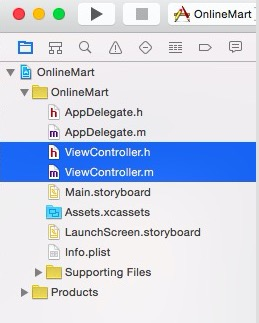
# 3.删除默认的ViewController


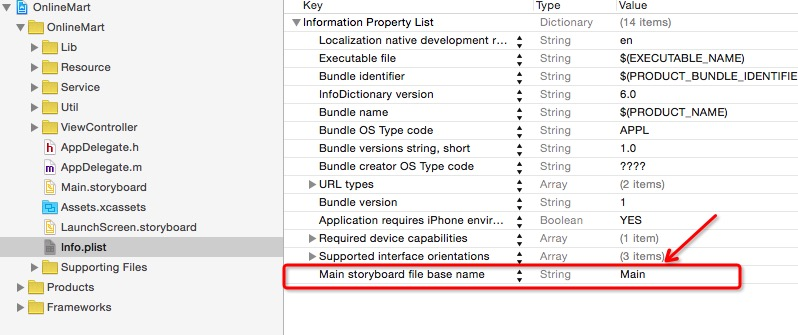
# 4.去除storyboard依赖
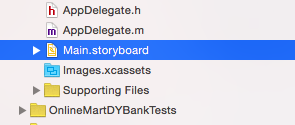
# 打开info.plist文件,删除指定行

# 可以删除.storyboard文件

# 5.新建UITabBarController标签控件
# ①新建Controller目录
# ②新建UITabBarController标签控件,作为项目的框架
# ③在Controller目录下,新建文件RootTabViewController,并继承自UITabBarController
# ④设置TabBar时在iOS13中会出现点击TabBar标题颜色发生改变的Bug。加入以下代码即可
//配置ios13的tabbar字体颜色
if (@available(iOS 13.0, *)) {
self.tabBar.tintColor = UICOlor;
} else {
//设置字体颜色
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:UICOlor, NSForegroundColorAttributeName,nil] forState:UIControlStateNormal];
[[UITabBarItem appearance] setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:UICOlor, NSForegroundColorAttributeName, nil] forState:UIControlStateSelected];
}
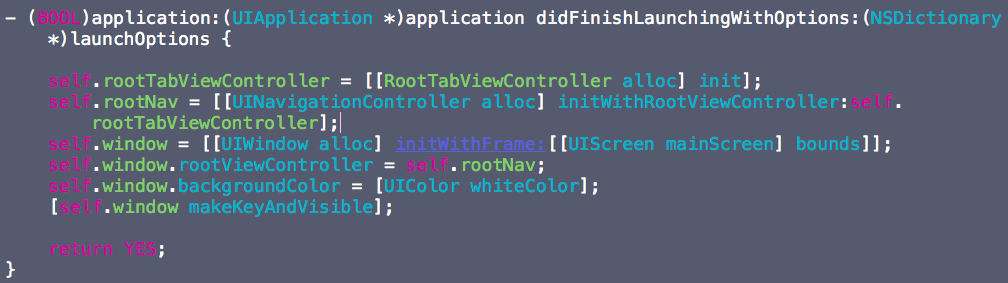
在AppDelegate.m中配置TabBar
AppDelegate.m中的 didFinishLaunchingWithOptions 添加代码:
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
MainTabBarController *tabar = [[MainTabBarController alloc]init];
self.window.rootViewController = tabar;
self.window.backgroundColor = [UIColor whiteColor];
[[UIApplication sharedApplication] setIdleTimerDisabled:NO];
[self.window makeKeyAndVisible];
return YES;

# 6.配置AppDelegate
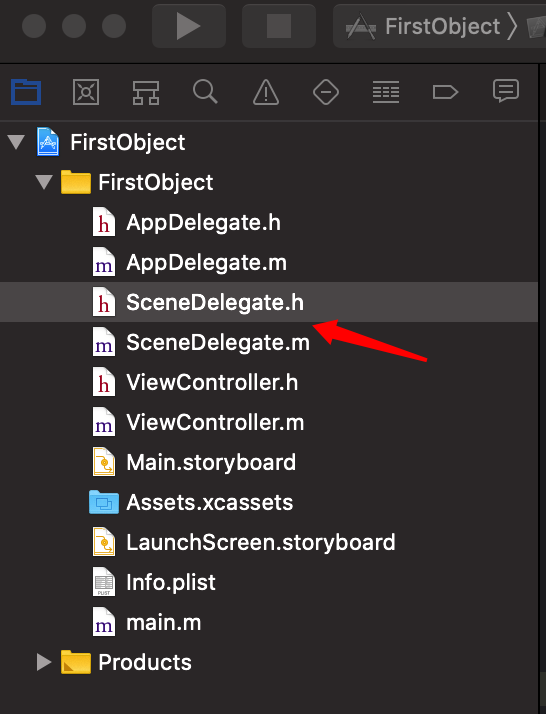
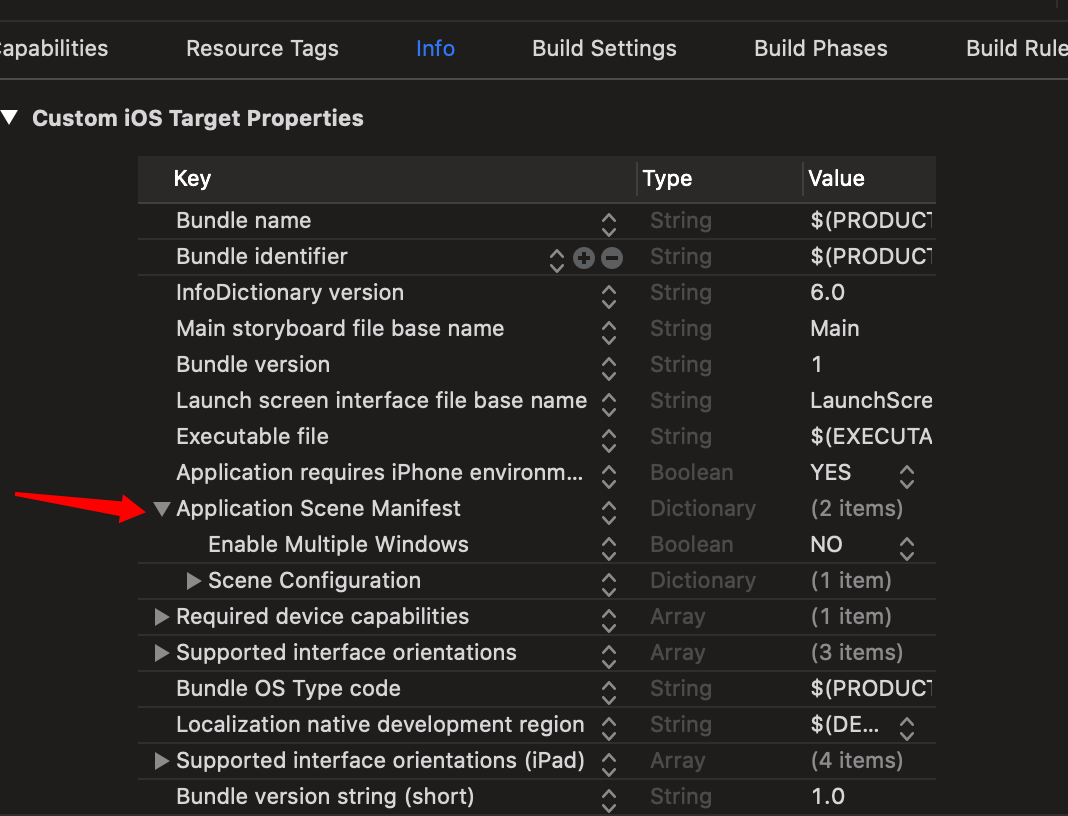
# 在最新的Xcode11中新增了SceneDelegate文件,最直观的是将AppDelegate的部分代码转移到SceneDelegate执行。SceneDelegate负责UI的生命周期。适配iOS13以下的功能删除SceneDelegate操作如下

# 打开Info.plist文件,删除以下key-value

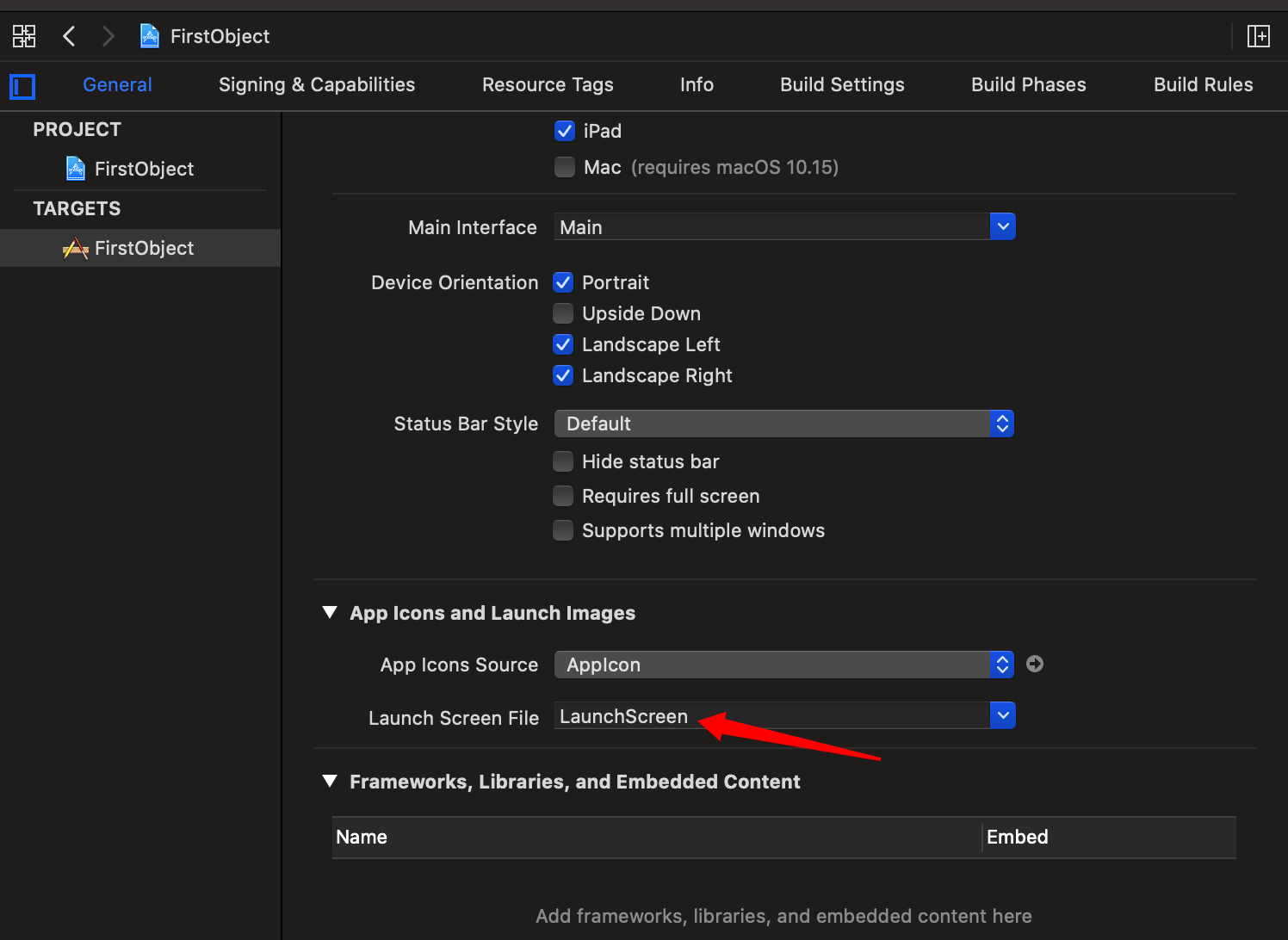
# 7.配置LaunchScreen启动页
# ①在Launch screen file选项中选择 LaunchScreen

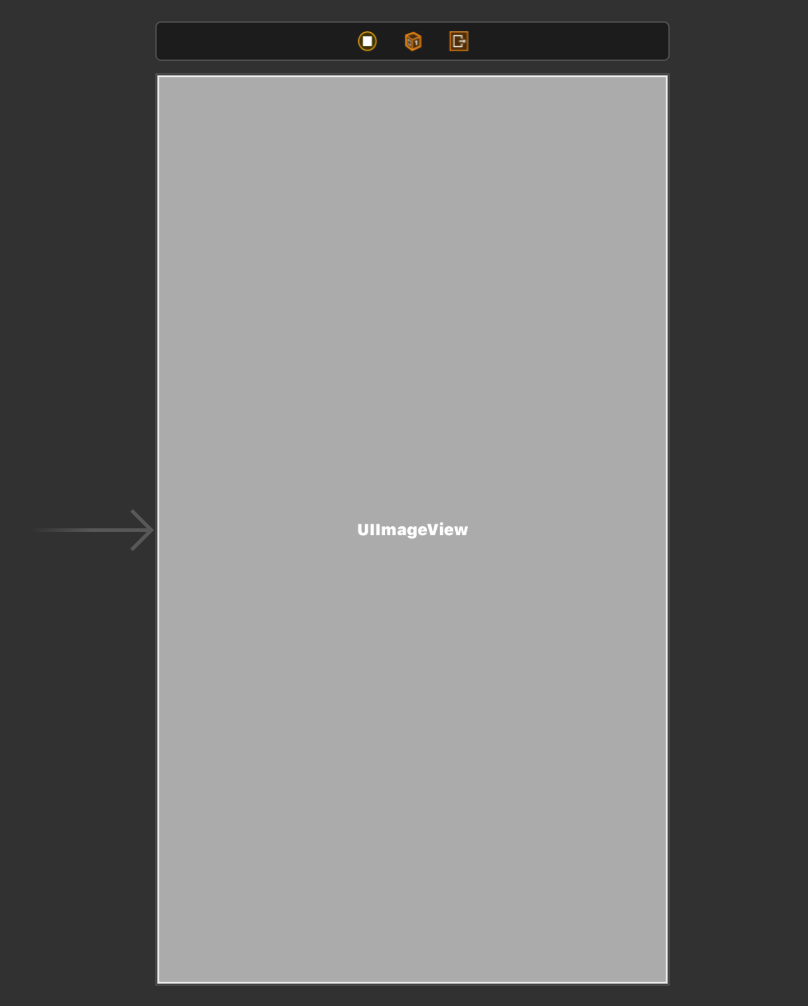
# ②在LaunchScreen.storyboard中添加UIImageView控件,并且约束全屏

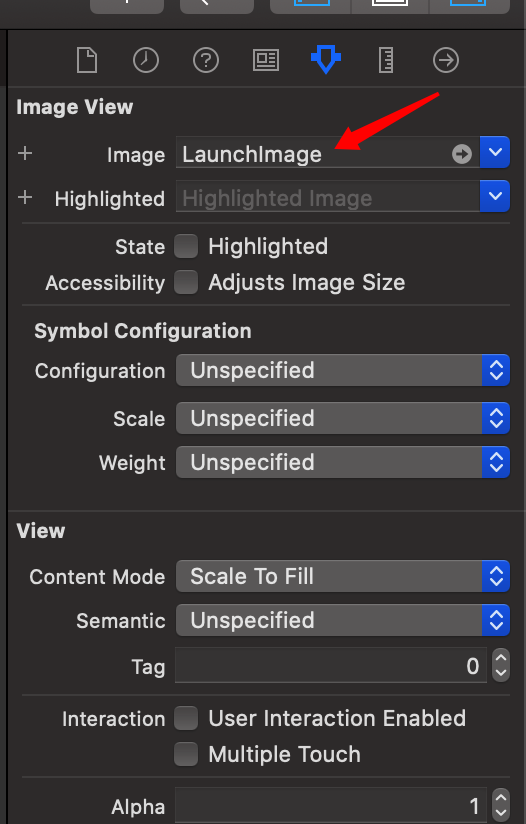
# ③选择需要展示的图片

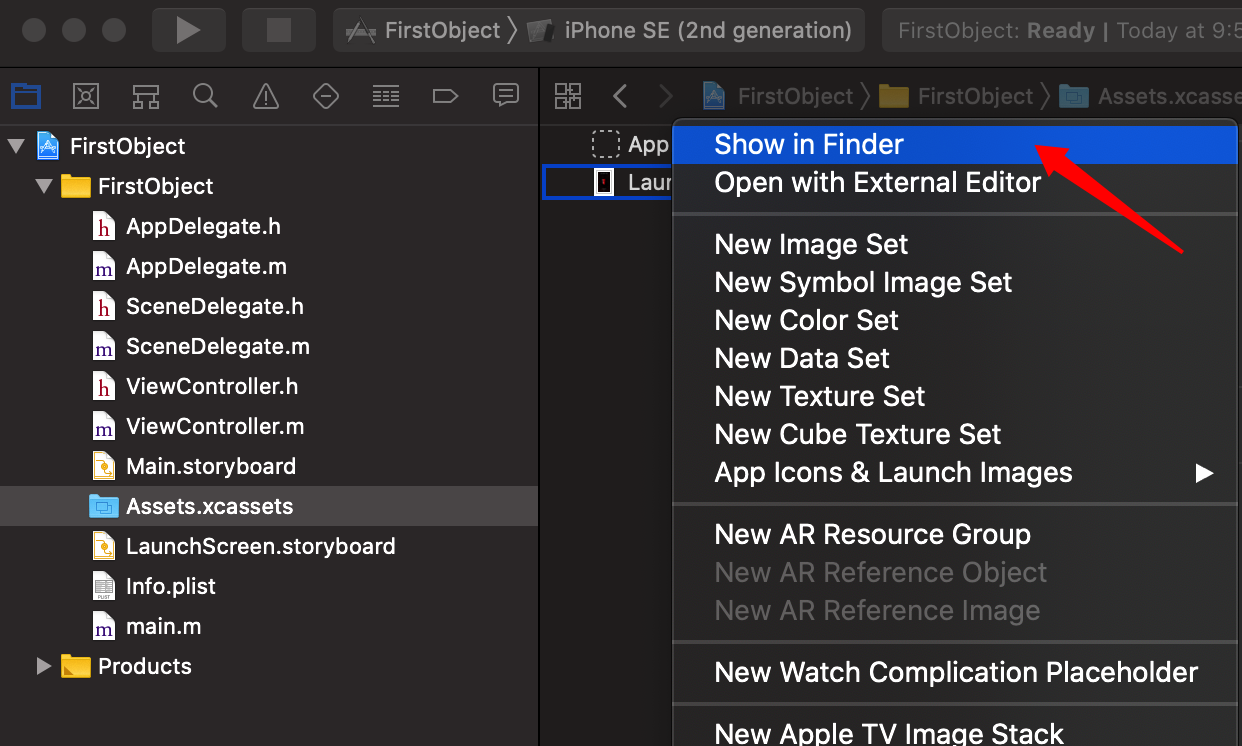
# ④在Assets.xcassets文件夹中找到选择的LaunchImage图片,并且右键点击Show in Finder 在点开文件夹

# ⑤找到Contents.json文件并且打开,然后替换以下代码。注意filename的名称要和图片名称对应
{
"images" : [
{
"idiom" : "iphone",
"scale" : "1x"
},
{
"filename" : "640x960.png",
"idiom" : "iphone",
"scale" : "2x"
},
{
"idiom" : "iphone",
"scale" : "3x"
},
{
"idiom" : "iphone",
"scale" : "1x",
"subtype" : "retina4"
},
{
"filename" : "640x1136.png",
"idiom" : "iphone",
"scale" : "2x",
"subtype" : "retina4"
},
{
"idiom" : "iphone",
"scale" : "3x",
"subtype" : "retina4"
},
{
"filename" : "1242x2208.png",
"idiom" : "iphone",
"scale" : "3x",
"subtype" : "736h"
},
{
"filename" : "750x1334.png",
"idiom" : "iphone",
"scale" : "2x",
"subtype" : "667h"
},
{
"filename" : "1125x2436.png",
"idiom" : "iphone",
"scale" : "3x",
"subtype" : "2436h"
},
{
"filename" : "1242x2688.png",
"idiom" : "iphone",
"scale" : "3x",
"subtype" : "2688h"
},
{
"filename" : "828x1792.png",
"idiom" : "iphone",
"scale" : "2x",
"subtype" : "1792h"
}
],
"info" : {
"author" : "xcode",
"version" : 1
}
}
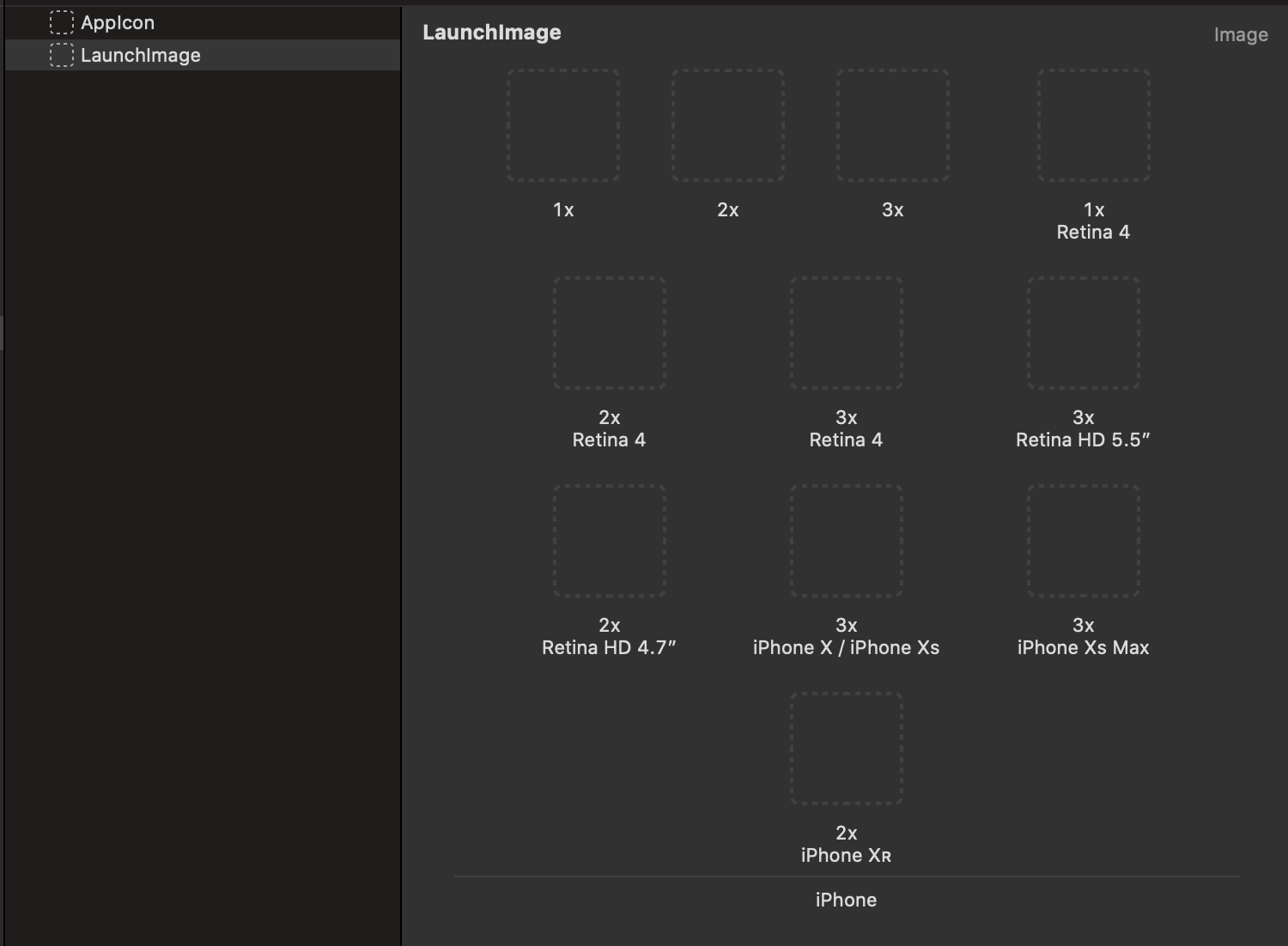
# ⑥在以下图片选项中填入对应尺寸的图片即可

# 二,配置pch文件
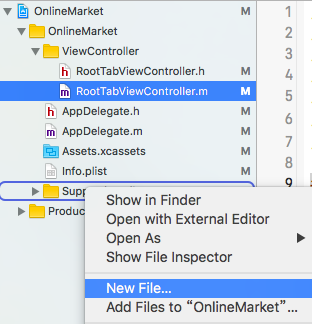
# 选中Supporting Files,右击选择New File……

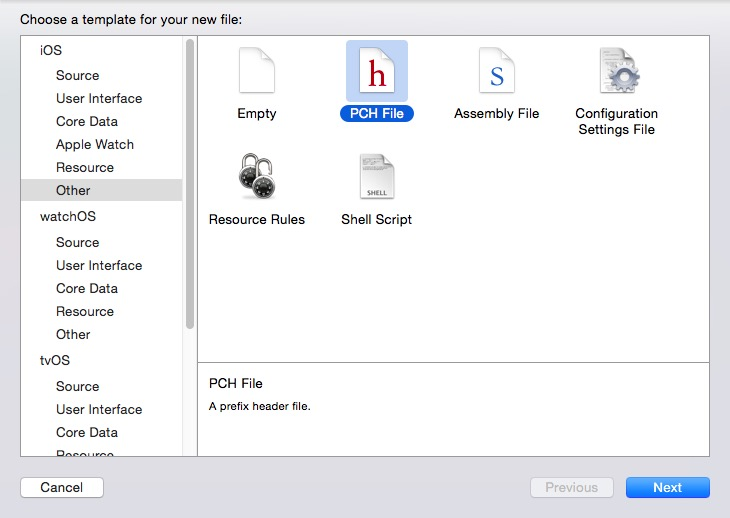
# 新建PCH File文件

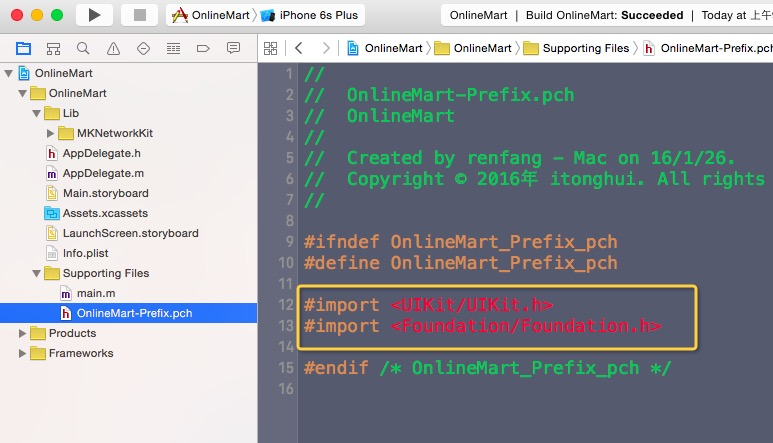
# 在OnlineMart-Prefix.pch中添加代码:
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>

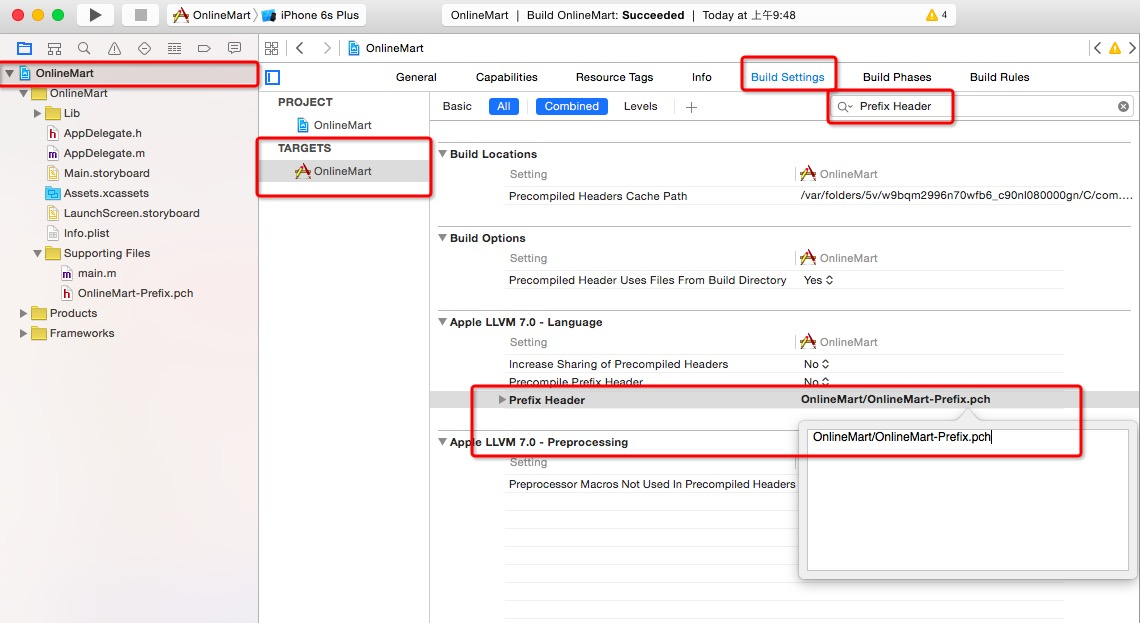
# 配置pch文件:
# TARGETS -> Build Settings -> Prefix Header 添加pch路径:
# 项目名/pch文件名.pch (例如:OnlineMart/OnlineMart-Prefix.pch 或者 $(PROJECT_NAME)/OnlineMart-Prefix.pch )

# 三,配置cocoapods第三方库
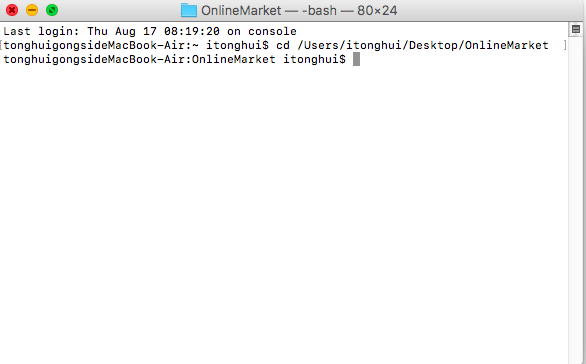
# 关闭项目,进入项目上层文件夹,打开终端

# 输入cd 将文件夹拖入,点击回车

# 1,终端输入 $ touch Podfile然后你在你的工程目录下可以看到多了一个Podfile文件
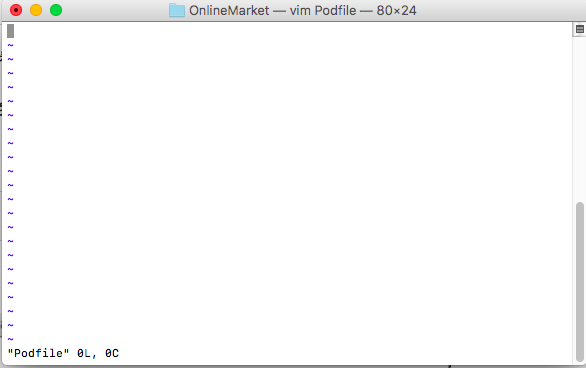
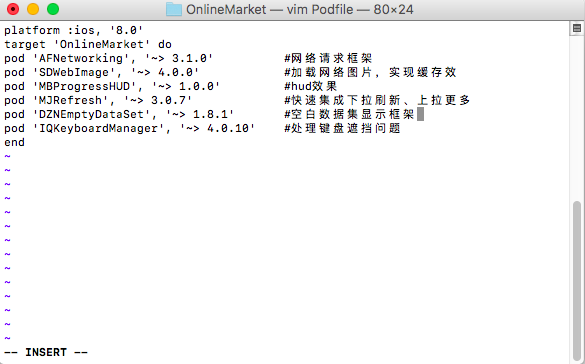
# 2,使用vim编辑Podfile文件,终端输入 $ vim Podfile

# 进来之后紧接着按键盘上的英文'i'键,下面的"Podsfile" 0L, 0C将变成-- INSERT --,然后就可以编辑文字了,输入以下文字

# 先按左上角的esc键,再按:键,再输入wq,点击回车,就保存并退出去了,终端输入 pod install即可把第三方库文件下载到项目中了
# cocoapods相关操作详见 (opens new window)
# Ps.如果pod install 加载过慢或者报错,需在Podsfile文件头部增加以下语句。
# #指明依赖库的来源地址
source 'https://github.com/CocoaPods/Specs.git'
# 四,项目的文件夹组织规范
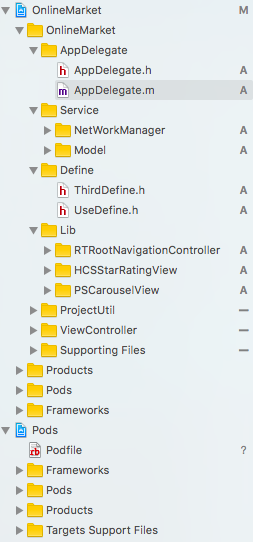
将以下文件拷贝至项目:
# ①Define文件夹及文件,该目录存放全局宏文件
# ②Lib文件夹,该目录存放需要手动调整代码的第三方库,包括,轮播图组件PSCarouselView,自定义nav组件RTRootNavigationController等
# ③Service文件夹及文件,该目录存放网络请求类相关文件
# ④Project文件夹及文件,该目录存放常用的工具类文件,具体见代码:如图

以上,项目框架基本搭建完成!